Он-лайн самоучитель Visual FoxPro
Назад | Оглавление | Дальше


Поле ввода Для отображения информации из таблиц в форме используются поля различных типов. Наиболее простым типом поля является поле ввода. Для размещения поля ввода в форме выполните следующие действия:
- Нажмите кнопку Text Box (Поле ввода) на панели инструментов Form Controls (Элементы управления формы).
- Щелкнете в том месте формы, в котором вы предполагаете расположить поле ввода.
- Откройте окно свойств для созданного объекта.
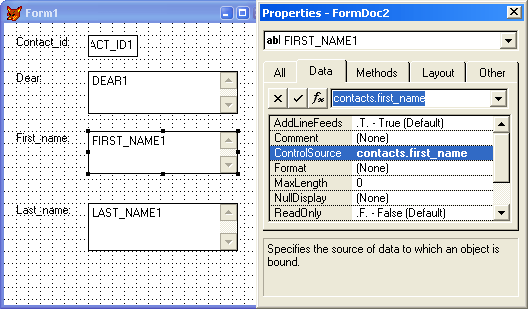
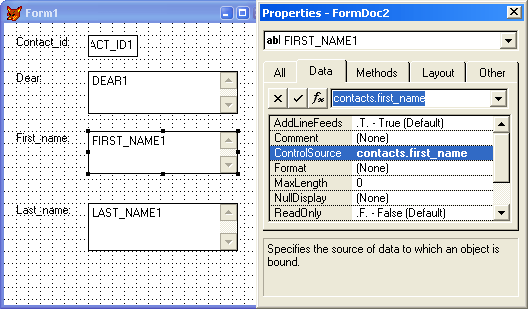
- Чтобы связать созданное поле с полем таблицы, выберите на вкладке Dta (Данные) свойство Controisource (Источник данных). В поле ввода свойства воспользуйтесь кнопкой раскрытия списка и из списка всех полей открытой таблицы выберите поле, которое хотите добавить в форму(рис. 6.10).

Рис. 6.10. Связывание поля формы с полем таблицы
- Используя свойство Alignment (Выравнивание), задайте вариант выравнивания информации в поле: по центру, по левому или правому краю поля.
- Для задания стиля и цвета рамки поля используйте свойства Borderstyle(Стиль рамки) и BorderColor (Цвет рамки) соответственно.
- С помощью свойства DisabiedBackCoior (Цвет фона неактивного поля)задайте цвет фона неактивного поля.
- Применяя свойство comment (Описание), вы можете задать краткое описание назначения размещенного объекта. Это описание будет полезно при разработке приложения и его сопровождении.
- Используя свойства FontName (Наименование Шрифта) и FontSize (Размер шрифта), задайте используемый при отображении информации шрифт и его размер.
- С помощью свойства ForeColor (Цвет надписи) задайте цвет, которым будет отображаться информация в поле ввода.
- Для отображения полей ввода в заданном формате используйте свойство Format (Формат).
Допустимые форматы и их назначения приведены в табл. 6.7.
Таблица 6.7. Форматы данных
| Код | Назначение |
| ! | Преобразует буквы к верхнему регистру |
| $ | Выводит на экран текущий денежный символ |
| ^ | Отображает числа в экспоненциальном виде |
| А | Разрешает ввод только текстовых символов |
| D | Для редактирования данных типа даты использует текущий формат SET DATE (например, BRITISH, GERMAN и т. д.) |
| Е | Редактирует данные, рассматривая их как европейские (BRITISH) даты |
| К | Выделяет все поле целиком, когда курсор перемещается в данное поле |
| L | Отображает ведущие нули при их выводе в поле ввода |
| М | Задает несколько предопределенных значений на выбор |
| R | Содержит маску формата для поля ввода. Символы маски отображаются на экране, но не сохраняются в источнике данных |
| Т | Удаляет начальные и конечные пробелы в форме |
| YS | Отображает дату в кратком формате, используя установки Windows |
| YL | Отображает дату в полном формате, используя установки Windows |
| Z | Отображает 0 как пробел, за исключением случая, когда фокус установлен на объекте |
- Свойство inputMask (Маска ввода) позволяет задать шаблон. Символы, которые могут быть использованы в шаблоне, представлены в табл. 6.8.
Таблица 6.8. Коды шаблонов PICTURE
| Код | Назначение |
| X | Допускает ввод любых символов |
| 9 | В случае символьных данных позволяет вводить только цифры. В случае числовых данных позволяет вводить цифру и знак |
| # | Позволяет вводить цифры, пробелы и знак |
| $ | Выводит на экран текущий денежный символ (определяемый при помощи команды SET CURRENCY). По умолчанию этот символ помещается непосредственно до или после поля. Однако денежный символ и его позиция (SET CURRENCY), разделительный символ (SET SEPARATOR) и символ десятичного знака (SET POINT) могут быть переопределены |
| $$ | Отображает плавающий денежный символ, положение которого определяется расположением цифр в поле ввода или счетчике |
| * | Перед числовыми значениями выводятся звездочки. Используется со знаком доллара $ |
| . | Задает позицию десятичной точки |
| , | Используется для отделения цифр, стоящих слева от десятичной точки |
- Если вы создаете поле, информация которого должна быть доступна только для чтения, необходимо установить значение свойства Readonly(Только чтение) равным True (Истина).
- Используя свойство specialEffect (Специальный эффект), задайте стиль отображения поля из трех предложенных вариантов: обычный, с эффектом объемности или принимающий объемный вид при перемещении курсора мыши над ним.
- Для поля можно задать длинные поясняющие надписи, выводимые в строку состояния при установке на поле курсора мыши. Для этого используется свойство statusBarText (Текст строки состояния). На рис. 6.11 представлена форма с полем код клиента, при определении которого было использовано данное свойство.
- Visual FoxPro позволяет с помощью свойства ToolTipText (Текст подсказки) создавать текст краткого пояснения, появляющийся ниже курсора, когда он установлен на поле. Чтобы текст заданного поясненияотображался, установите для свойства ShowTips (Показывать подсказки)формы значение True (Истина).
- При добавлении новой записи в поле по умолчанию можно вводить наиболее часто встречающееся значения. Для этого используется свойство value (Значение).

Рис. 6.11. Отображение в строке состояния информации, задаваемой свойством StatusBarText
Назад | Оглавление | Дальше